Membuat sendiri form kontak via email dengan HTML. form kontak berguna untuk memudahkan para pengunjung blog kita dalam mengontak kita sebagai pemilik blog, jadi setidaknya form tersebut ada dalam blog kita.
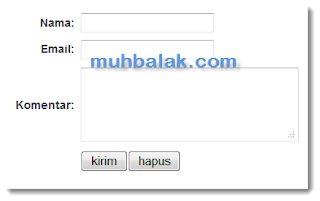
Sesuatu yang paling menyenangkan tentang form kontak adalah kita memiliki form kontak bikinan kita sendiri. Penasaran seperti apa bentuknya? Silahkan lihat di sini
Menarik bukan? walau begitu form tersebut sangat mudah membuatnya. Sudah itu kita tak perlu menggunakanpihak ketiga (berbasis: php, mysql, dll), dengan kata lain benar-benar hanya menggunakan HTML
Bagi teman-teman yang tertarik, silahkan ikuti langkah-langkah berikut:
1. bikin post atau laman/page atau gunakan add gadget => pilih HTML/JavaScript
2. Isikan kode HTML berikut di dalamnya:
Keterangan:
Ganti email emailmu@hahaha.com dengan email sobat
3. Simpan / publish sekarang
4. Selesai
Dalam penggunaan form tersebut sama halnya dengan menggunakan outlook (format=> mailto: emailmu@blablabla.com), jadi sobat butuh beberapa langkah untuk mengirimkan pesan ke target. Berikut penampakannya
Walau masih menggunakan outlook tapi nggak apa-apa thoh, yang penting dah bisa bikin form sendiri. Iya nggak, iya nggak :)
Keep blogging. semoga bermanfaat
Sumber
Sesuatu yang paling menyenangkan tentang form kontak adalah kita memiliki form kontak bikinan kita sendiri. Penasaran seperti apa bentuknya? Silahkan lihat di sini
Menarik bukan? walau begitu form tersebut sangat mudah membuatnya. Sudah itu kita tak perlu menggunakan
Bagi teman-teman yang tertarik, silahkan ikuti langkah-langkah berikut:
1. bikin post atau laman/page atau gunakan add gadget => pilih HTML/JavaScript
2. Isikan kode HTML berikut di dalamnya:
<form action="mailto:emailmu@hahaha.com" method="post" enctype="text/plain">
<table BORDER="0" CELLSPACING="0" CELLPADDING="4" WIDTH="90%">
<tr><td width="30%"><div align="right">
<b>Nama:</B></DIV></TD><td width="70%"><input type="text" name="name" size="20"></TD></TR>
<tr><td><div align="right">
<b>Email:</B></DIV></TD><td><input type="text" name="email" size="20"></TD></TR>
<tr><td><div align="right">
<b>Komentar:</B></DIV></TD><td><textarea name="comment" cols="30" wrap="virtual" rows="4"></TEXTAREA></TD></TR>
<tr><td> </TD><td><input type="submit" name="submit" value="kirim"><input type="reset" name="reset" value="hapus"></TD></TR>
</TABLE></FORM>
<table BORDER="0" CELLSPACING="0" CELLPADDING="4" WIDTH="90%">
<tr><td width="30%"><div align="right">
<b>Nama:</B></DIV></TD><td width="70%"><input type="text" name="name" size="20"></TD></TR>
<tr><td><div align="right">
<b>Email:</B></DIV></TD><td><input type="text" name="email" size="20"></TD></TR>
<tr><td><div align="right">
<b>Komentar:</B></DIV></TD><td><textarea name="comment" cols="30" wrap="virtual" rows="4"></TEXTAREA></TD></TR>
<tr><td> </TD><td><input type="submit" name="submit" value="kirim"><input type="reset" name="reset" value="hapus"></TD></TR>
</TABLE></FORM>
Keterangan:
Ganti email emailmu@hahaha.com dengan email sobat
3. Simpan / publish sekarang
4. Selesai
Dalam penggunaan form tersebut sama halnya dengan menggunakan outlook (format=> mailto: emailmu@blablabla.com), jadi sobat butuh beberapa langkah untuk mengirimkan pesan ke target. Berikut penampakannya
Walau masih menggunakan outlook tapi nggak apa-apa thoh, yang penting dah bisa bikin form sendiri. Iya nggak, iya nggak :)
Keep blogging. semoga bermanfaat
Sumber


0 komentar:
Posting Komentar