Okelah langsung aj saya share langkah2nya sob, pasti mudah dan sobat bakal bias membuatnya..
1. Kalau sobat belum mempunyai widget popular post sebelumnya bisa ditambahkan dulu widgetnya..
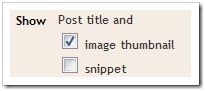
2. Kalau widgetnya sudah ada atau sudah ditambahkan, Silahkan Edit Widget, Kemudian Hilangkan tanda centang pada Snippet
3. Kemuadian masuk Dasboard => Template => Edit HTML. Ingaat sob, Jangan beri tanda centang pada Expand Widget.
4. Cari kode ]]></b:skin> (Untuk pencarian dengan cara cepat tekan Ctrl+F atau F3 )
5. Tambahkan Kode di bawah ini diatas kode ]]></b:skin>
.popular-posts .item-thumbnail{float:left;} .popular-posts ul{padding-left:30px;} .popular-posts ul li {list-style-image: none;list-style-type: none;display:inline;} .popular-posts ul li img {padding:0px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;transition: all 0.3s ease;border: 2px solid #CCC;} .popular-posts ul li img:hover {border:2px solid #ccc;-moz-transform: scale(1.3) rotate(-360deg) ;-webkit-transform: scale(1.3) rotate(-360deg) ;-o-transform: scale(1.3) rotate(-360deg) ;-ms-transform: scale(1.2) rotate(-360deg) ;transform: scale(1.3) rotate(-360deg);}
6. Setelah selesai, Sekarang cari kode <b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'/> atau PopularPosts.
7. kalau sudah ketemu, hapus dan ganti kode tersebut dengan kode dibawah ini sob
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title'>
<b:if cond='data:post.thumbnail'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
<b:else/>
<img alt='' border='0' expr:height='data:thumbnailSize' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrVcSd88qplm_DDiceMAQyD_0eDspdQjxsZ7HLmCpY2OAwkD_s7L2qnbDIRRh4SVj6DhRFRzsOByb8yMfWh6AXrR14gXZM2s15fwQZMimucvkSwwLRB2yAlqFgRLiOhKgItwQa2YVo8x0/s72-c/default.png' expr:width='data:thumbnailSize'/>
</b:if>
</a>
</div>
</div>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
8. Setelah selesai, klik pratinjau atau preview untuk melihat hasilnya sukses atau tidak. Kalau sukses klik save sob


0 komentar:
Posting Komentar