Cara Membuat Flash Banner Iklan Dengan Mudah - Pada kesempatan kali ini Mas GunKlaten Berbagi tentang "Cara Membuat Flash Banner Iklan Dengan Mudah". Kenapa mudah? karena Flash Banner Iklan yang akan kita buat menggunakan software online, jadi kita tidak susah-susah menginstal software pembuat flash banner. Flash Banner Iklan yang kita buat nantinya kita bisa pasang di website atau blog kita. Flash Banner Iklan yang kita pasang hanya sebuah kode HTML jadi kita tinggal copas saja kode HTML ke blog/website kita dan saya jamin mudah dalam membuat Flash Banner Iklan ini.
Ikuti langkah-langkah Cara Membuat Flash Banner Iklan Dengan Mudah berikut ini:
1. Kita kunjungi http://www.flashbannernow.com/free-flash-banner/bannermaker.php
2. Tentukan ukuran iklan yang akan kita buat, terdapat beberapa pilihan ukuran iklan yang umum dalam sebuah iklan banner yaitu ukuran :
dan sebagai contoh kali ini Mas GunKlaten akan membuat Flash Banner Iklan dengan ukuran 300x250 medium rectangle.
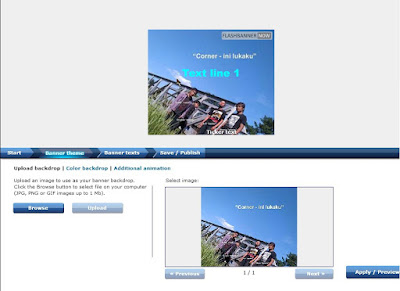
3. Setelah kita memilih ukuran, tahap selanjutnya iyalah kita bisa menyisipkan gambar ke flash banner yang nanti akan kita buat. Klik browse dan pilih gambar yang akan kita sisipkan dan upload.
4. Sesuaikan gambar dan setelah dirasa pas lalu apply / preview
5. Masih di tab banner theme, kita bisa memilih pilihan "additional animation" untuk menambahkan efek pada gambar seperti kemilau bintang dan sebagainya. Ada 10 pilihan efek yang di sediakan, tentukan lalu apply / preview.
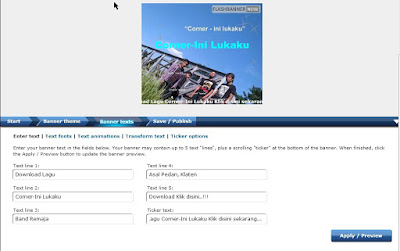
6. Pada tab "banner texts" kita tentukan teks yang akan kita gunakan dalam Membuat Flash Banner Iklan ini. Isi sesuai selera anda.
Ikuti langkah-langkah Cara Membuat Flash Banner Iklan Dengan Mudah berikut ini:
1. Kita kunjungi http://www.flashbannernow.com/free-flash-banner/bannermaker.php
2. Tentukan ukuran iklan yang akan kita buat, terdapat beberapa pilihan ukuran iklan yang umum dalam sebuah iklan banner yaitu ukuran :
- 468x60 banner
- 728x90 leaderboard
- 300x250 medium rectangle
- 160x600 wideskyscraper
dan sebagai contoh kali ini Mas GunKlaten akan membuat Flash Banner Iklan dengan ukuran 300x250 medium rectangle.
3. Setelah kita memilih ukuran, tahap selanjutnya iyalah kita bisa menyisipkan gambar ke flash banner yang nanti akan kita buat. Klik browse dan pilih gambar yang akan kita sisipkan dan upload.
4. Sesuaikan gambar dan setelah dirasa pas lalu apply / preview
5. Masih di tab banner theme, kita bisa memilih pilihan "additional animation" untuk menambahkan efek pada gambar seperti kemilau bintang dan sebagainya. Ada 10 pilihan efek yang di sediakan, tentukan lalu apply / preview.
6. Pada tab "banner texts" kita tentukan teks yang akan kita gunakan dalam Membuat Flash Banner Iklan ini. Isi sesuai selera anda.
- Pada bagian menu "teks fonts" kita bisa memilih jenis fonts dan warna teks yang kita gunakan ke dalam Membuat Flash Banner Iklan ini. Kita juga bisa tentukan berdasarkan pilihan teks line masing-masing.
- Pada bagian "text animation" pilih efek teks , terdapat 17 pilihan efek animasi teks. Apply dan preview.
- Pada bagian menu "transform text" kita bisa mengatur posisi teks, besar dan kecilnya.
- pada bagian "ticker option" terdapat pilihan untuk mengatur warna dan kecepatan.
- Pada halaman berikutnya pada bagian "Enter click-through URL (or leave blank to use your banner just as a page decoration):" isikan URL tujuan, yaitu jika nanti Flash Banner Iklan tersebut di klik akan menuju URL/LINK tujuan.
- Selanjutnya "get banner code" copy kode HTML tersebut dan pasang ke website / blog kita. dan lihat hasilnya.
8. Dan berikut ini hasil dari tutorial Cara Membuat Flash Banner Iklan Dengan Mudah
Demikianlah tutorial Cara Membuat Flash Banner Iklan Dengan Mudah semoga bermanfaat.




0 komentar:
Posting Komentar